หน้าต่าง Modal jQuery - สิ่งที่คุณต้องการและวิธีการติดตั้ง
หากต้องการค้นหาคำตอบสำหรับคำถามของคุณบางครั้งคุณต้องใช้เวลามากโดยเฉพาะอย่างยิ่งถ้าเท่าที่ออกแบบเว็บเป็นห่วงคนที่ไม่เชี่ยวชาญโดยเฉพาะอย่างยิ่งในเรื่องดังกล่าวตัดสินใจที่จะสร้างเว็บไซต์ด้วยตัวเอง หน้าต่างกิริยา jquery อาจเป็นงานที่เจ็บปวดเช่นนี้
บนอินเทอร์เน็ตหน้าต่างดังกล่าวสามารถพบได้มากจำนวนมาก ดูเหมือนว่าสิ่งที่คุณต้องทำคือการคัดลอกและวางลงในเว็บไซต์ของคุณ ... อย่างไรก็ตามทุกอย่างไม่ง่ายนัก เป็นโชคดีจะมีรายละเอียดบางอย่างเพราะทุกอย่างยับยั้งและเป็นไปไม่ได้ที่จะแก้ปัญหาได้เนื่องจากไม่มีความรู้ที่จำเป็นสำหรับการนี้ ดังนั้นกว่าจะไปรับหน้าต่างคำกริยาบน jquery พร้อมกับชิปที่น่าสนใจหลายอย่างซึ่งยากที่จะใช้งานได้ดีกว่าการเริ่มต้นจากหน้าต่างกิริยาที่เล็กและง่ายที่สุดโดยไม่มีปัญหาที่ไม่จำเป็น
หากมีบล็อกใด ๆ ใน wordpress ทุกอย่างง่ายมากและโดยปกติจะไม่มีปัญหาเนื่องจากมีอยู่แล้วมีจำนวนมากพร้อมทำโซลูชั่น - โมดูลป๊อปอัพที่แตกต่างกัน แต่มีทางเลือกอื่น ๆ อีกมากซึ่งคุณต้อง "ปั้น" หน้าต่างกิริยาด้วยตัวคุณเองหรือหันไปหาผู้เชี่ยวชาญด้านการชำระเงิน ไม่มีใครอยากจ่ายเงินเท่าที่ทราบโดยเฉพาะอย่างยิ่งเมื่อดูเหมือนว่าคุณต้องได้รับความคิดและทุกสิ่งทุกอย่างก็จะกลายเป็นเรื่องที่น่าสนใจอย่างรวดเร็วและสมบูรณ์เสียค่าใช้จ่าย
จำเป็นต้องมีหน้าต่างกิริยา jquery เพื่อแสดงเนื้อหาที่ไปพร้อมกับข้อมูลในหน้าและเติมเต็ม
jQuery - มันคืออะไร?
เพื่อให้เข้าใจอย่างถ่องแท้ถ้าใครรู้แล้วjquery เป็นไลบรารี JavaScript และในทางกลับกันหมายถึงส่วนของโค้ดที่ฝังอยู่ในโค้ดของหน้าเว็บและช่วยให้คุณสามารถบรรลุผลต่างๆที่ไม่สามารถใช้งานได้ภายใน HTML และ CSS ตัวอย่างทั่วไปของโค้ดดังกล่าวอาจเป็นวันที่หรือเวลาปัจจุบันที่แสดงในเพจ
นักพัฒนาซอฟต์แวร์ของไลบรารีมีเว็บไซต์อย่างเป็นทางการที่กำลังได้รับการปรับปรุงและมีการปรับปรุงอย่างต่อเนื่องดังนั้นจึงมีเวอร์ชันใหม่ที่นำเสนอไลบรารีใหม่
เพื่อให้ชัดเจนกับ jquery ว่าคุณต้องการเอฟเฟ็กต์มีภาษา CSS ที่มีสไตล์ชีต
ภาษา CSS
CSS ในรูปแบบแปลว่า "cascading styles sheets" บนอินเทอร์เน็ตในขณะนี้ไม่สามารถพบกับไซต์ที่ภาษานี้ไม่สามารถใช้งานได้
ดังนั้นใน jquery หน้าต่างกิริยาช่วยและ CSS เป็นสิ่งที่จำเป็นและขาดไม่ได้ ดังนั้นหากไม่ได้เชื่อมต่อ jquery คุณต้องทำเช่นนี้
เมื่อต้องการทำเช่นนี้จะมีการแทรกข้อมูลต่อไปนี้ภายในแท็กศีรษะ:
หน้าต่างกิริยาคืออะไร?
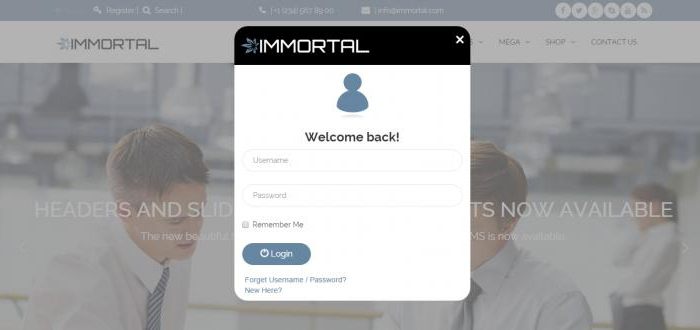
หน้าต่างกิริยา jquery แบบง่ายๆที่ปรากฏขึ้นเมื่อการโหลดไซต์อาจเป็นประโยชน์ในการเพิ่มจำนวนผู้ติดตาม หน้าต่างจะปรากฏขึ้นเมื่อหน้าเปิดขึ้น ไม่ทำให้เสียสมาธิมากนักและไม่น่ากลัวที่จะทำให้ใครบางคนกลัวเพราะมันจะปิดตัวลงเล็กน้อยและจะมีคุกกี้ที่ปุ่มปิดและเมื่อคุณคลิกที่หน้าต่างกิริยาช่วยจะไม่ปรากฏขึ้นอีก
หน้าต่างป๊อปอัพ
หน้าต่างป๊อปอัปบน jquery ซึ่งแสดงอยู่บนหน้าเว็บเพียงครั้งเดียวเป็นหนึ่งในตัวเลือกสำหรับกิริยาช่วย
หากต้องการใช้งานคุณต้องทำตามขั้นตอนต่างๆ
คุณสามารถใช้ปลั๊กอินพิเศษสำหรับหน้าต่างกิริยาได้ ที่ดีที่สุดคือดาวน์โหลดได้จากเว็บไซต์นักพัฒนาซอฟต์แวร์ตัวอย่างเช่น arcticModal มีการเชื่อมต่อดังนี้:
หากไม่มีการออกแบบสไตล์หน้าต่างหนึ่งในธีมปลั๊กอินมาตรฐานจะมีลักษณะดังนี้:
ถัดไปปลั๊กอินคุกกี้จะเชื่อมต่อ:
รหัส HTML ที่เขียนซึ่งให้ข้อมูลสำหรับผู้ใช้:

ถัดมาบทสุดท้าย:

พารามิเตอร์บางตัวใช้หมายถึงสิ่งต่อไปนี้:
closeOnOverClick: จะกำหนดว่าหน้าต่างจะปิดเมื่อคุณคลิกที่การวางซ้อนหรือไม่
CloseOn Esc: หมายถึงการกด Esc
หมดอายุ: กำหนดเวลาสำหรับเก็บคุกกี้ไว้ ในเวอร์ชันที่เสนอนี้จะมีเวลาหกสิบวันนั่นคือหน้าต่างจะไม่ปรากฏเป็นเวลาสองเดือน คุกกี้จะได้รับการอัปเดตในแต่ละครั้ง
มีการศึกษาวิธีการติดตั้งกิริยาช่วยในเว็บไซต์ของคุณjQuery คุณสามารถทำได้ถ้าจำเป็นไปที่ตัวเลือกที่ซับซ้อนมากขึ้น สำหรับนี้มีการเพิ่มสไตล์ CSS หลายรูปแบบและหน้าต่างจะแตกต่างจากหน้าต่างกิริยาของเว็บไซต์อื่น ๆ อย่างสิ้นเชิง
แฟนตาซีและจินตนาการจะช่วยขอบคุณเช่นโซลูชั่นอย่างมีนัยสำคัญเพิ่มจำนวนสมาชิกและในร้านค้าออนไลน์ชำนาญใส่กิริยาช่วยเพิ่มยอดขายได้หลายต่อหลายครั้ง ดังนั้นเวลาที่ใช้ในการเขียนโปรแกรมและติดตั้ง Windows จะเป็นจริงและแน่นอนจะจ่ายออก!
ประเภทของกิริยาก้านหน้าต่าง
หน้าต่างที่เป็นกิริยาช่วยขึ้นมาเมื่อคุณคลิกปุ่มที่เกี่ยวข้องหรือโหลดพร้อมกับหน้าเว็บและปรากฏขึ้นทันทีเมื่อโหลด เมื่อปิดพวกเขาอาจไม่ปรากฏอีกต่อไปในระยะเวลาหนึ่งหากคุกกี้ถูกตั้งค่าตามตัวอย่างข้างต้น แต่อาจปรากฏขึ้นทุกครั้งที่โหลดหน้าเว็บ มีหน้าต่างกิริยาที่ถูกกำหนดไว้ในที่เดียวและยังคงอยู่แม้ว่าจะมีการเคลื่อนไหวบนหน้าเว็บและสามารถเป็นแบบไดนามิกเมื่อมีข้อมูลที่มีลิงก์อยู่ภายในหน้าต่างและผู้ใช้ส่งผ่านไป จากนั้นจะมีเพียงหน้าต่างเท่านั้นที่จะได้รับการปรับปรุงโดยที่หน้าเดิมจะไม่มีการเปลี่ยนแปลง