ใช้คุณสมบัติ CSS "display: none"
Cascading Style Sheets (CSS) ช่วยให้คุณจัดระเบียบรูปลักษณ์และความรู้สึกของหน้าเว็บ หนึ่งในคุณสมบัติที่นิยมใช้มากที่สุดและมีค่าคือ "display: none"
คำจำกัดความของคุณสมบัติ

สถานที่ให้บริการตัวเองเป็นแบบอเนกประสงค์และกำหนดไว้ชนิดของอิลิเมนต์การแสดงผลในเอกสาร ขึ้นอยู่กับค่าที่เลือกบางส่วนของหน้าสามารถแสดง blockwise, linearly เป็นรายการสินค้าเป็นส่วนหนึ่งของตาราง ฯลฯ ดังนั้นขอบคุณที่ "แสดง" คุณสมบัติคุณสามารถเปลี่ยนชนิดของบล็อกในเอกสาร
สำหรับลิงค์ "การแสดงค่าคุณสมบัติ: ไม่มี "จะช่วยให้คุณสามารถลบองค์ประกอบหรือบล็อกออกจากเอกสารได้ในขณะเดียวกันพื้นที่สำหรับส่วนนี้ของหน้าเว็บจะไม่ถูกสงวนไว้นั่นคือส่วนที่เหลือจากสตรีมองค์ประกอบทั้งหมดที่อยู่เบื้องหลัง" ระยะไกล "ก็ไม่เห็นและละเว้น ในการคืนวัตถุที่ซ่อนอยู่คุณต้องเข้าถึงเอกสารผ่านสคริปต์ที่เพียงแค่เปลี่ยนค่าของคุณสมบัติเป็นรูปแบบที่ต้องการและหน้าเว็บจะถูกจัดรูปแบบโดยอัตโนมัติด้วยอ็อบเจ็กต์ใหม่ในนั้น
ความแตกต่างระหว่าง "display" และ "visibility" properties

แม้จะมีข้อเท็จจริงที่ว่าในตอนท้ายคุณสมบัติทั้งสองซ่อนองค์ประกอบจากผู้ใช้หลักการของการดำเนินการแตกต่างกันอย่างมีนัยสำคัญ ดังที่ได้กล่าวมาแล้วพารามิเตอร์ "display: none" จะเอาองค์ประกอบออกจากเอกสารอย่างสมบูรณ์ บล็อกพังลงจากหน้าเว็บเพราะฉะนั้นไม่ได้ครอบครองสถานที่นั้น ในเวลาเดียวกันวัตถุนั้นยังคงอยู่ในโค้ด HTML
ในทางกลับกันคุณสมบัติ "การมองเห็น: ซ่อน "ซ่อนองค์ประกอบจากผู้ใช้ แต่ไม่ได้ลบออกจากรูปแบบเอกสารดังนั้นจึงมีพื้นที่สงวนไว้สำหรับบล็อกนี้ในหน้านั่นคือการไหลของเอกสารจะรับรู้และคำนึงถึงตำแหน่งและขนาดขององค์ประกอบด้วยคุณสมบัติ" การมองเห็น: ซ่อน "เหมือนกัน โดยไม่มีเขา
ความแตกต่างในการจัดโครงสร้างของเอกสารด้วยคุณสมบัติทั้งสองนี้ช่วยให้คุณสามารถบรรลุผลที่ต้องการสำหรับการแสดงหน้าเว็บที่ถูกต้อง
ใช้ CSS - display: none

เอกสารอินเทอร์เน็ตช่วยให้คุณสามารถใช้งานได้หลายตัวเลือกสำหรับการกำหนดคุณสมบัติขององค์ประกอบ ก่อนอื่นแสดง: ไม่มีสามารถเขียนในแฟ้มสไตล์ชีต cascading แยกต่างหาก วิธีนี้เป็นขั้นสูงและถูกต้องเนื่องจากช่วยให้คุณสามารถเลือก selectors ชั้นเรียนและคุณสมบัติในเอกสารแยกต่างหากได้ รูปแบบดังกล่าวทำให้สามารถค้นหาและเปลี่ยนพารามิเตอร์ของหน้าได้อย่างรวดเร็ว
ในชื่อของเอกสาร
ตัวเลือกที่สองคือการกำหนดสไตล์มาชื่อของเอกสารระหว่างแท็กสไตล์ ประสิทธิภาพของวิธีนี้น้อยมาก ขอแนะนำให้ใช้เฉพาะในกรณีที่รุนแรงเนื่องจากมีรูปแบบจำนวนมากการอ่านง่ายของนักออกแบบเว็บไซต์จึงลดลงอย่างมาก และสิ่งนี้นำไปสู่ข้อผิดพลาดและชะลอการพัฒนาเอกสารอินเทอร์เน็ต วิธีนี้ขอแนะนำให้ใช้เฉพาะในกรณีที่เพิ่มจำนวนรูปแบบลงในแท็กนี้หรือเพื่อแก้ปัญหาเอกสาร
ควรจำไว้ว่าถ้าใช้วิธีนี้หากสไตล์อยู่ในเอกสารที่ต่ำกว่าการนำเข้าสไตล์ชีทที่แยกจากกันคุณสมบัติที่ทับซ้อนกันจะถูกเขียนใหม่โดยผู้ที่อยู่ในเนื้อหาของเอกสาร html
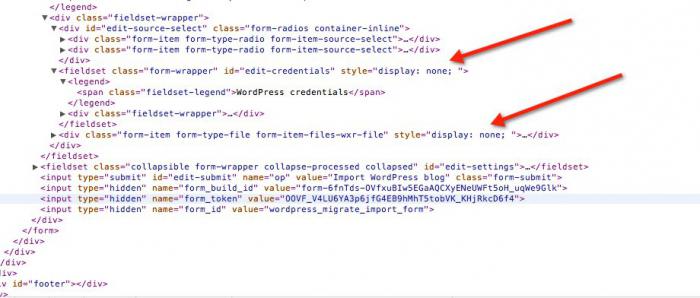
บล็อก div จอแสดงผล: ไม่มี

อีกวิธีหนึ่งคือการเพิ่มโดยตรงในองค์ประกอบแท็กของรหัส "style = display: none;" วิธีนี้มักใช้เมื่อทำงานกับกรอบต่างๆโดยมีวัตถุประสงค์เพื่อลดจำนวนคุณสมบัติในชีตชีตและแสดงไว้ในเอกสารอินเทอร์เน็ตโดยตรง นอกจากนี้รายการดังกล่าวมักเกิดขึ้นเมื่อดูหน้า "ตัวตรวจสอบโค้ด" สิ่งสำคัญคือต้องจำไว้ว่าการใช้วิธีนี้คุณสามารถเปลี่ยนพร็อพเพอร์ตี้และค่าที่เขียนในสไตล์ชีทได้ ดังนั้นคุณควรระมัดระวังเนื่องจากในตอนท้ายคุณสามารถสร้างปัญหาเพิ่มเติมให้กับตัวเองและใช้เวลาในการค้นหาและแก้ไขข้อผิดพลาดในโค้ดเพจ
JavaScript
นอกจากนี้ยังมีมูลค่าการกล่าวขวัญเพิ่มเติมความเป็นไปได้ในการเปลี่ยนแปลงสถานที่นี้ ไม่ได้หมายถึงสไตล์ชีตและ html-code แต่เป็นภาษาสคริปต์ ดังนั้นสำหรับการประยุกต์ใช้คุณต้องมีความรู้อย่างน้อยในพื้นที่นี้ หากต้องการนำองค์ประกอบออกจากสตรีมเอกสารคุณสามารถใช้คุณสมบัติ JavaScript "display = none" จะช่วยให้คุณสามารถเปลี่ยนโครงสร้างของเอกสารเมื่อเหตุการณ์บางอย่างเกิดขึ้น นอกจากนี้เนื่องจากการใช้สคริปต์คุณสามารถเปลี่ยนพารามิเตอร์พร็อพเพอร์ตี้ได้แบบไดนามิกและอัปเดตการดูหน้าเว็บโดยไม่จำเป็นต้องโหลดใหม่ วิธีการดังกล่าวจะเป็นประโยชน์ในการจัดเมนูแบบเลื่อนลงหน้าต่างกิริยาและแบบฟอร์ม
SEO

ในด้านการเพิ่มประสิทธิภาพเนื้อหาเว็บสำหรับการค้นหารถยนต์มีความเชื่อโชคลางและจุดไม่ชัดเจน ดังนั้นผู้มาใหม่จำนวนมากเพื่อ SEOs พิจารณาใช้คุณสมบัติ "display" เป็นวิธีที่ไม่ดี พวกเขาอธิบายเรื่องนี้โดยข้อเท็จจริงที่ว่าเครื่องมือค้นหาซึ่งเห็นเนื้อหาที่ซ่อนอยู่เริ่มพิจารณาว่าหน้านี้เป็นสแปม มีเหตุผลในคำพูดของพวกเขา แต่ไม่มากนัก ในขณะนี้วัตถุที่ซ่อนข้อมูลถูกใช้บ่อยๆเพื่อจัดรูปแบบเมนูแบบเลื่อนลงและซ่อนส่วนต่างๆของเอกสารที่ไม่น่าสนใจสำหรับผู้ใช้ในขณะนี้ (ตัวอย่างเช่นถ้าคุณเลือกหมวดหมู่ข้อมูลจะถูกลบออก) วิธีนี้ใช้พอร์ทัลอินเทอร์เน็ตที่มีประสิทธิภาพค่อนข้างมาก (หนึ่งในนั้นคือ "Amazon") ดังนั้นหุ่นยนต์เครื่องมือค้นหาจึงไม่สามารถพิจารณาใช้คุณสมบัติ "display: none" เป็นสแปม
อีกสิ่งหนึ่งเมื่อใช้วิธีนี้ซ่อนคำและตัวอักษรแต่ละคำ แม้ว่าตอนนี้หุ่นยนต์การค้นหายังไม่มีอัลกอริธึมที่สมบูรณ์แบบในการจดจำสแปมในเอกสาร แต่น่าจะเป็นว่าหน้าเว็บนี้จะถูกจับได้ว่าค่อนข้างสูง ดังนั้นจึงขอแนะนำให้ใช้คุณสมบัติ "แสดงผล" อย่างเคร่งครัดตามวัตถุประสงค์ - เพื่อเปลี่ยนประเภทของบล็อกหรือซ่อนไว้ชั่วคราวจากตาของผู้ใช้