ขนาดไซต์มาตรฐาน: คุณลักษณะข้อกำหนดและคำแนะนำ
เทคโนโลยีการพัฒนาเว็บไซต์เป็นอย่างมากกระบวนการ multifaceted แต่ยังคงทุกขั้นตอนสามารถแบ่งออกเป็นสององค์ประกอบหลัก - การทำงานและเปลือกนอก หรือตามปกติในเว็บมาสเตอร์ส่วนหลังและส่วนหน้าตามลำดับ ผู้ที่สั่งซื้อเว็บไซต์ของตนจากสตูดิโอพัฒนาเว็บมักเชื่อว่าควรมุ่งเน้นเฉพาะฟังก์ชันการทำงานเท่านั้นและนี่ก็เป็นการตัดสินใจที่ถูกต้อง แต่นี่เป็นจริงในกรณีที่หายากมากโดยปกติจะเป็นโครงการเริ่มต้นในช่วงเบต้า ในส่วนอื่น ๆ การออกแบบกราฟิกและอินเทอร์เฟซสำหรับผู้ใช้จำเป็นต้องสอดคล้องกับมาตรฐานการพัฒนาเว็บและใช้งานง่าย
เป็นรากฐานแรกที่มีนักออกแบบอินเทอร์เฟซหรือนักออกแบบหันมาใช้คือความกว้างของรูปแบบไซต์ เพราะมันเป็นสิ่งจำเป็นที่จะวาดอินเตอร์เฟซสำหรับมัน มีวิธีการสองวิธีคือการสร้างเค้าโครงแยกต่างหากสำหรับแต่ละหน้าจอที่ได้รับความนิยมหรือเพื่อสร้างไซต์เวอร์ชันหนึ่งสำหรับการแม็ปทั้งหมด และตัวเลือกทั้งสองจะไม่ถูกต้อง แต่เกี่ยวกับทุกอย่างตามลำดับ
ความกว้างมาตรฐานของไซต์เป็นพิกเซลสำหรับ RuNet
ก่อนการพัฒนารูปแบบการปรับตัวของปรากฏการณ์มวลชนคือการพัฒนาเว็บไซต์ที่มีความกว้างหนึ่งพันพิกเซล ตัวเลขนี้ได้รับเลือกด้วยเหตุผลง่ายๆหนึ่งข้อ - ทำให้ไซต์พอดีกับหน้าจอใด ๆ และนี่ก็มีตรรกะของตัวเอง แต่สมมติว่าบุคคลนั้นยังมีจอภาพ HD บนจอภาพอยู่อย่างน้อย ในกรณีนี้เค้าโครงของคุณจะดูเหมือนเป็นแถบเล็ก ๆ ที่อยู่ตรงกลางของหน้าจอซึ่งทุกสิ่งทุกอย่างถูกซ้อนกันอยู่ในกองเดียวและด้านข้างเป็นพื้นที่ว่างขนาดใหญ่ ตอนนี้สมมติว่ามีคนมาที่เว็บไซต์ของคุณจากแท็บเล็ตที่มีหน้าจอกว้าง 800 พิกเซลและในการตั้งค่าเป็น "แสดงเวอร์ชันเต็มของเว็บไซต์" ในกรณีนี้ไซต์ของคุณจะแสดงผลไม่ถูกต้องเนื่องจากไม่เหมาะกับหน้าจอ
จากข้อพิจารณาเหล่านี้เราสามารถสรุปได้ว่าความกว้างคงที่สำหรับรูปแบบไม่พอดีกับเราและเราจำเป็นต้องหาทางอื่น ลองวิเคราะห์ความคิดของเค้าโครงที่แยกต่างหากสำหรับความกว้างของหน้าจอแต่ละหน้า
เค้าโครงสำหรับทุกโอกาส
หากคุณเลือกเป็นกลยุทธ์ในการสร้างเค้าโครงสำหรับทุกขนาดของหน้าจอที่นำเสนอในตลาดแล้วเว็บไซต์ของคุณจะกลายเป็นที่ไม่ซ้ำกันมากที่สุดในอินเทอร์เน็ตทั้งหมด เป็นไปไม่ได้เลยที่จะครอบคลุมทั้งช่วงของอุปกรณ์ในปัจจุบันพยายามปรับตัวให้ถูกต้องสำหรับแต่ละตัวเลือก แต่ถ้าคุณมุ่งเน้นความละเอียดที่เป็นที่นิยมมากที่สุดของจอภาพและหน้าจออุปกรณ์แนวคิดนี้ไม่เลว ลบเท่านั้นคือค่าใช้จ่ายทางการเงิน เพราะเมื่อนักออกแบบอินเทอร์เฟซนักออกแบบและนักออกแบบเลย์เอาท์ถูกบังคับให้ทำงานเดียวกัน 5 หรือ 6 ครั้งโครงการจะมีค่าใช้จ่ายไม่มากเกินกว่าที่กำหนดไว้ในงบประมาณ

ดังนั้นโอ้อวดความอุดมสมบูรณ์ของรุ่นสำหรับที่แตกต่างกันหน้าจอสามารถยกเว้นเว็บไซต์หน้าเดียวที่มีวัตถุประสงค์เพื่อขายผลิตภัณฑ์หนึ่งและให้แน่ใจว่าจะทำดี ดีถ้าคุณไม่มีที่จอดเหล่านี้และไซต์แบบหลายหน้าก็ควรพูดคุยกันต่อไป
ขนาดเว็บไซต์ยอดนิยม
การค้าระหว่างสองขั้วคือวาดโครงร่างสำหรับหน้าจอสามหรือสี่ขนาด ในหมู่พวกเขาหนึ่งต้องเป็น mockup สำหรับอุปกรณ์เคลื่อนที่ ส่วนที่เหลือควรปรับให้เหมาะสำหรับหน้าจอเดสก์ท็อปขนาดเล็กขนาดกลางและใหญ่ วิธีเลือกความกว้างของไซต์ ด้านล่างมีสถิติของบริการ HotLog พฤษภาคม 2017 ซึ่งแสดงให้เราเห็นการกระจายความนิยมของความละเอียดต่างๆของหน้าจออุปกรณ์รวมทั้งพลวัตของการเปลี่ยนแปลงตัวบ่งชี้นี้

จากตารางคุณสามารถเรียนรู้วิธีกำหนดขนาดไซต์ที่คุณต้องการใช้ นอกจากนี้เราสามารถสรุปได้ว่ารูปแบบที่พบมากที่สุดในปัจจุบันคือหน้าจอ 1366 ที่ 768 จุด หน้าจอดังกล่าวได้รับการติดตั้งในแล็ปท็อปงบประมาณดังนั้นความนิยมของพวกเขาจึงเป็นไปตามธรรมชาติ จอภาพยอดนิยมอันดับต่อไปคือจอภาพ Full HD ซึ่งเป็นมาตรฐานทองสำหรับวิดีโอคลิปเกมและด้วยเหตุนี้ในการสร้างเค้าโครงเว็บไซต์ ต่อไปในตารางเราจะเห็นความละเอียดของอุปกรณ์เคลื่อนที่ 360 ที่ 640 คะแนนและตัวเลือกต่างๆสำหรับหน้าจอเดสก์ท็อปและมือถือหลังจากนั้น
การออกแบบเค้าโครง
ดังนั้นหลังจากวิเคราะห์สถิติเราสามารถสรุปได้ว่าความกว้างที่เหมาะสมของไซต์มี 4 รูปแบบดังนี้
- รุ่นสำหรับโน้ตบุ๊คที่มีความกว้าง 1366 พิกเซล
- เวอร์ชัน Full HD
- เค้าโครงกว้าง 800 พิกเซลสำหรับแสดงผลบนจอภาพเดสก์ท็อปขนาดเล็ก
- ไซต์เวอร์ชันบนมือถือมีความกว้าง 360 พิกเซล
สมมติว่าเราได้ตัดสินใจว่าอะไรเป็นสิ่งที่จำเป็นใช้ขนาดของแหล่งที่มาที่สร้างขึ้นสำหรับไซต์ แต่โครงการดังกล่าวจะยังคงเป็นค่าใช้จ่าย ลองพิจารณาตัวเลือกเพิ่มเติมในครั้งนี้โดยไม่ต้องใช้ความกว้างคงที่
ทำให้เค้าโครงมีความยืดหยุ่น
มีวิธีอื่นเมื่อในการปรับเปลี่ยนเป็นสิ่งที่จำเป็นเท่านั้นภายใต้ขนาดที่เล็กที่สุดของหน้าจอและขนาดไซต์จะถูกกำหนดโดยเปอร์เซ็นต์ ในกรณีนี้องค์ประกอบอินเทอร์เฟซดังกล่าวเช่นเมนูปุ่มและโลโก้สามารถตั้งค่าเป็นค่าสัมบูรณ์ได้โดยกำหนดขนาดความกว้างของหน้าจอต่ำสุดเป็นพิกเซล บล็อกที่มีเนื้อหาตรงกันข้ามจะถูกยืดออกไปตามเปอร์เซ็นต์ที่ระบุของความกว้างของพื้นที่หน้าจอ วิธีนี้ช่วยให้คุณสามารถหยุดการรับรู้ขนาดของเว็บไซต์เป็นข้อ จำกัด สำหรับนักออกแบบและมีพรสวรรค์ในการเอาชนะความแตกต่าง
อัตราส่วนทองคำคืออะไรและจะใช้กับรูปแบบของหน้าเว็บได้อย่างไร?
แม้กระทั่งในยุคฟื้นฟูศิลปวิทยาสถาปนิกหลายคนและศิลปินพยายามสร้างรูปทรงและสัดส่วนที่เหมาะสม หลังจากที่ตอบคำถามเกี่ยวกับความหมายของสัดส่วนนี้แล้วพวกเขาก็หันไปหาราชินีแห่งศาสตร์ - คณิตศาสตร์ทั้งหมด
ตั้งแต่สมัยโบราณถูกคิดค้นสัดส่วนที่ดวงตาของเรามองว่าเป็นธรรมชาติและสง่างามมากที่สุดเพราะมีอยู่ทุกหนทุกแห่งในธรรมชาติ ผู้ค้นพบสูตรดังกล่าวมีสัดส่วนเป็นสถาปนิกชาวกรีกโบราณที่มีพรสวรรค์ชื่อ Phidias เขาคำนวณว่าถ้าส่วนใหญ่ของสัดส่วนหมายถึงน้อยเป็นทั้งหมายถึงขนาดใหญ่แล้วสัดส่วนนี้จะดูดีที่สุด แต่ในกรณีนี้คือถ้าคุณต้องการแบ่งวัตถุแบบไม่สมมาตร สัดส่วนนี้ถูกเรียกว่าส่วนสีทองซึ่งยังไม่ได้ประเมินค่าสูงเกินความสำคัญสำหรับประวัติศาสตร์โลกของวัฒนธรรม
กลับไปที่ Web Design
มันง่ายมาก - ใช้ส่วนสีทองคุณคุณสามารถออกแบบหน้าเว็บที่น่าจะเป็นที่ชื่นชอบของสายตามนุษย์ได้มากที่สุด คํานวณโดยคํานิยามของสูตรของส่วนสีทองเราได้หมายเลขที่ไม่สมเหตุสมผล 1.6180339887 ... แต่เพื่อความสะดวกเราสามารถใช้ค่าปัดเศษ 1.62 ได้ ซึ่งหมายความว่าบล็อกของหน้าเว็บของเราควรเป็น 62% และ 38% ของทั้งโดยไม่คำนึงถึงขนาดของซอร์สโค้ดสำหรับไซต์ที่คุณใช้อยู่ ตัวอย่างที่คุณเห็นในโครงการนี้:

ใช้เทคโนโลยีใหม่ ๆ
เทคโนโลยีสมัยใหม่ในการออกแบบเว็บไซต์ช่วยให้คุณสามารถถ่ายทอดความคิดของนักออกแบบและนักออกแบบได้อย่างถูกต้องดังนั้นตอนนี้คุณสามารถที่จะใช้ความคิดที่กล้าหาญมากกว่าที่รุ่งอรุณของเทคโนโลยีอินเทอร์เน็ต ไม่จำเป็นต้องพิจารณาอย่างจริงจังกับขนาดไซต์ที่ควรจะเป็น กับการมาถึงของสิ่งต่างๆเช่นการปรับตัวแบบบล็อกการโหลดแบบไดนามิกของเนื้อหาและแบบอักษรการพัฒนาเว็บไซต์ได้กลายเป็นหลายครั้งที่น่ารื่นรมย์มากขึ้น อย่างไรก็ตามเทคโนโลยีดังกล่าวมีข้อ จำกัด น้อยกว่าแม้ว่าจะมี แต่ที่คุณรู้ว่าไม่มีข้อ จำกัด จะไม่มีศิลปะ เราขอแนะนำให้คุณใช้แนวทางที่สร้างสรรค์อย่างแท้จริงในการออกแบบ - ส่วนสีทอง ด้วยคุณลักษณะนี้คุณจะสามารถเติมพื้นที่ทำงานได้อย่างมีประสิทธิภาพไม่ว่าคุณจะระบุขนาดไซต์ใดก็ตามในเทมเพลตของคุณ
วิธีเพิ่มพื้นที่ทำงานของไซต์
โอกาสที่คุณจะไม่มีพื้นที่เพียงพอเพื่อให้พอดีกับองค์ประกอบอินเตอร์เฟสทั้งหมดในรูปแบบขนาดเล็ก ในกรณีนี้คุณต้องเริ่มคิดสร้างสรรค์หรือสร้างสรรค์ยิ่งกว่าที่เคยทำมาก่อน
เพิ่มพื้นที่บนเว็บไซต์ได้,ซ่อนการนำทางในเมนูป็อปอัพ วิธีนี้เป็นเหตุผลที่จะใช้ไม่เพียง แต่ในโทรศัพท์มือถือ แต่ยังบนเดสก์ท็อป เพราะผู้ใช้ไม่จำเป็นต้องดูตลอดเวลาว่ามีประเภทใดบ้างในไซต์ของคุณ - เขามาหาเนื้อหา และความต้องการของผู้ใช้ต้องได้รับความเคารพ
ตัวอย่างของวิธีที่ดีในการซ่อนเมนูคือรูปแบบต่อไปนี้ (ภาพด้านล่าง)

ที่มุมด้านบนของพื้นที่สีแดงคุณจะเห็นไม้กางเขนคลิกที่เมนูจะซ่อนไอคอนเล็ก ๆ เพื่อให้ผู้ใช้ใช้เนื้อหาของเว็บไซต์เพียงอย่างเดียว
อย่างไรก็ตามคุณไม่จำเป็นต้องทำเช่นนี้คุณสามารถทำได้ออกจากการนำทางซึ่งจะอยู่ในสายตาเสมอ แต่คุณสามารถสร้างองค์ประกอบการออกแบบที่สวยงามได้และไม่ใช่แค่รายการลิงก์ยอดนิยมในไซต์เท่านั้น ใช้ไอคอนที่ใช้งานง่ายนอกเหนือจากลิงก์ข้อความหรือแม้แต่แทน นอกจากนี้ยังจะช่วยให้ไซต์ของคุณใช้พื้นที่หน้าจอบนอุปกรณ์ของผู้ใช้ได้อย่างมีประสิทธิภาพยิ่งขึ้น

เว็บไซต์ที่ดีที่สุด - ปรับตัวได้
หากคุณไม่ทราบว่าเค้าโครงที่จะเลือกสำหรับไซต์ทุกอย่างก็ง่ายสำหรับคุณ เพื่อประหยัดค่าใช้จ่ายในการพัฒนาและยังไม่สูญเสียผู้ชมเนื่องจากมีรูปแบบที่ไม่ดีสำหรับอุปกรณ์ให้ใช้การออกแบบที่ปรับเปลี่ยนได้
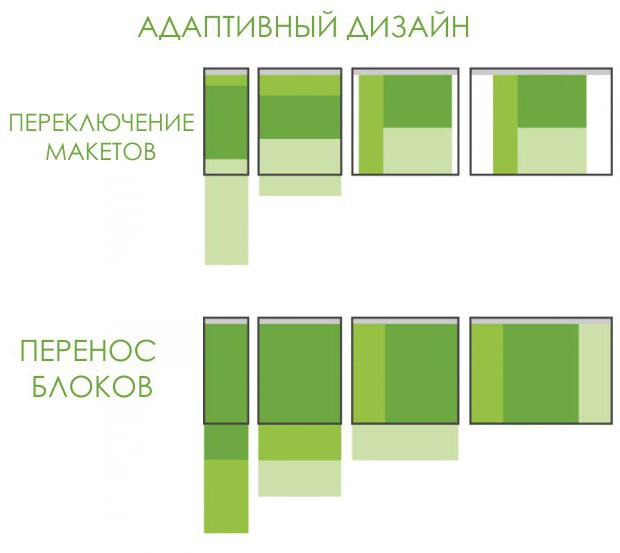
Adaptive เรียกว่าการออกแบบที่ดูอุปกรณ์ต่างๆกันอย่างเท่าเทียมกัน วิธีนี้จะช่วยให้ไซต์ของคุณเข้าใจง่ายและสะดวกแม้ในแล็ปท็อปอย่างน้อยบนแท็บเล็ตแม้กระทั่งบนสมาร์ทโฟน ผลนี้เกิดขึ้นเนื่องจากการเปลี่ยนแปลงโดยอัตโนมัติในความกว้างของพื้นที่การทำงานของหน้าจอ การใช้สไตล์ชีตแบบปรับตัวสำหรับไซต์ทำให้คุณตัดสินใจได้ถูกต้องที่สุดเท่าที่จะเป็นไปได้

ความแตกต่างระหว่างการออกแบบแบบปรับตัวและความพร้อมใช้งานของเว็บไซต์ต่างๆ
การออกแบบที่ปรับเปลี่ยนได้แตกต่างจากรุ่นมือถือsite ในกรณีหลังผู้ใช้จะได้รับโค้ด HTML ที่แตกต่างจากรหัสเดสก์ท็อป นี่คือข้อเสียเปรียบในแง่ของการเพิ่มประสิทธิภาพของเซิร์ฟเวอร์ตลอดจนการเพิ่มประสิทธิภาพกลไกค้นหา นอกจากนี้การนับสถิติในเวอร์ชันต่างๆของไซต์จะยากขึ้น วิธีการปรับตัวปราศจากข้อบกพร่องดังกล่าว

สามารถปรับตัวได้สำหรับอุปกรณ์ต่างๆ(ในระนาบแนวตั้งบนสมาร์ทโฟนแทนการวางแนวนอนบนเดสก์ท็อป) หรือสร้างรูปแบบส่วนบุคคลสำหรับหน้าจอที่ต่างกัน
ข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบการปรับตัวและการพัฒนาของคุณจากตำราเรียน






