วิธีการแสดงความคิดเห็นใน html
ก่อนที่จะเรียนรู้วิธีการแสดงความคิดเห็นในรูปแบบ HTML,มีความจำเป็นที่จะเข้าใจว่าพวกเขาเป็นอย่างไร หากคุณสนใจในข้อมูลดังกล่าวคุณอาจรู้แล้วว่า HTML คืออะไรดังนั้นเราจะไม่ใช้ปัญหานี้ นักพัฒนาซอฟต์แวร์บางส่วนของหน้าเว็บไม่ใส่ใจกับการจัดเรียงความคิดเห็นในโค้ดของพวกเขา ในไซต์หน้าเดียวอาจผิดพลาดไปได้ แต่เมื่อพูดถึงพอร์ทัลขนาดใหญ่ความคิดเห็นเล็ก ๆ จะช่วยประหยัดเวลาและทำให้ชีวิตคุณง่ายขึ้น นอกจากนี้โน้ตยังช่วยให้นักพัฒนาซอฟต์แวร์รายอื่นสามารถเข้าใจโค้ดของคุณได้เมื่อต้องมีคำอธิบายเพิ่มเติม

เป้าหมาย
การสร้างหน้า html บางครั้งไม่สามารถทำได้โดยไม่ต้องรหัสที่สับสนและแท็กการทำซ้ำนิรันดร์ ชั้นเรียนใหม่ selectors id indiators ฯลฯ ทั้งหมดนี้แท้จริงสามารถไดรฟ์คุณบ้า ความคิดเห็นในรูปแบบ HTML ถูกสร้างขึ้นเพื่อบรรเทาภาระหนักของนักพัฒนาเว็บ เพราะเมื่อรหัสไซต์กว้างไกลลงจะเป็นการยากที่จะจดจำว่าอยู่ที่ไหนและเป็นอย่างไร ความคิดเห็นที่ช่วยให้บันทึกย่อขนาดเล็กถูกต้องในโค้ด html ที่จะไม่ปรากฏแก่ผู้ใช้ของคุณ ผู้เริ่มต้นแทบจะไม่ใช้แท็กนี้ แต่ผู้เชี่ยวชาญที่มีประสบการณ์แล้วจะแยกแยะความคิดเห็นที่มีประโยชน์และเป็นประโยชน์ แท็กนี้มีผลโดยเฉพาะเมื่อนักพัฒนาซอฟต์แวร์หลายคนกำลังทำงานกับโค้ดพร้อมกัน แทนที่จะถามคำถามทุกครั้งและหาเพื่อนร่วมงานจากที่ทำงานคุณเพียงแค่ต้องอ่านความคิดเห็น

การสร้าง
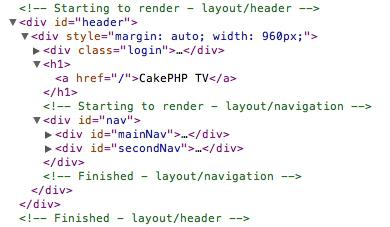
เพื่อให้มีบรรทัดใหม่ในโค้ดของคุณด้วยคุณต้องเพิ่มรายการต่อไปนี้: <! - -> นี่คือสิ่งที่แท็กนี้ดูเหมือนใน html สิ่งที่อยู่ข้างในจะไม่ปรากฏบนหน้าจอผู้ใช้ ความคิดเห็น HTML ไม่ควรยืดออกไปหลายบรรทัดและมีรหัสใด ๆ (ถือว่าเป็นฟอร์มที่ไม่ดี) พวกเขาควรดำเนินการในรายละเอียดเกี่ยวกับความตั้งใจของผู้พัฒนาเกี่ยวกับการแทรกแท็กแอตทริบิวต์หรือมูลค่านี้เท่านั้น แม้ว่าในระดับปริญญาโทระดับสูงมีความเห็นว่าควรเขียนรหัสในลักษณะที่ไม่มีคำอธิบายเพิ่มเติม แต่น่าเสียดายที่ทุกคนไม่ได้เช่นของขวัญในการเขียนหน้า html

คุณสมบัติ
แท็ก <! - -> มีลักษณะเฉพาะบางอย่าง ตัวอย่างเช่นคุณสามารถเพิ่มแท็กอื่น ๆ ภายใน แต่ไม่สามารถสร้างความคิดเห็นที่ซ้อนกันได้ ซึ่งจะนำไปสู่ผลลัพธ์ที่ไม่คาดคิด ความคิดเห็นในรูปแบบ HTML ใช้กันอย่างแพร่หลายในการทดสอบหน้าเว็บ ตัวอย่างเช่นเมื่อคุณต้องการดูไซต์ที่ไม่มีแท็กเฉพาะ แต่คุณไม่สามารถลบได้เนื่องจากจะสามารถกู้คืนรหัสต้นฉบับทั้งหมดได้ยาก ในกรณีนี้คุณเพียงแค่ต้องใส่ส่วนที่จำเป็นของหน้าในความคิดเห็น จากนั้นแท็กจะถูกละเว้นโดยเบราเซอร์ แต่ควรสังเกตว่าความคิดเห็นทั้งหมดสามารถตรวจสอบได้หากคุณเปิดซอร์สโค้ดของหน้า และสามารถทำได้โดยผู้ใช้ทุกคน ดังนั้นอย่าใส่ข้อมูลสำคัญใด ๆ ภายในแท็กนี้
ข้อสรุป
ความคิดเห็นในรูปแบบ HTML สามารถช่วยคุณและผู้ดูแลเว็บคนอื่น ๆ เข้าใจรหัสของคุณได้ แต่พยายามที่จะสร้างเว็บไซต์ของคุณในลักษณะที่คำอธิบายไปยังหน้าเว็บของคุณไม่จำเป็นต้อง