วิธีใส่ html พื้นที่
ถ้าคุณกำลังพัฒนาไฟล์ html อยู่แล้วอาจสังเกตเห็นคุณลักษณะนี้เมื่อเบราเซอร์ละเว้นช่องว่าง ในซอร์สโค้ดสามารถมีได้ไม่ จำกัด จำนวน แต่สามารถมองเห็นได้เพียงอย่างเดียวเท่านั้น ส่วนใหญ่ข้อ จำกัด นี้มีผลต่อการส่งออกข้อมูลเท่านั้น หลังจากทั้งหมดบางครั้งคุณสามารถวางช่องว่างไม่กี่แบบสุ่มดังนั้นเอกสารจึงไม่ได้เรียงลำดับ และด้วยความช่วยเหลือของข้อ จำกัด ระยะห่างระหว่างคำพูดจะได้รับการแก้ไขเสมอ แต่บางครั้งก็จำเป็นต้องสร้างพื้นที่สองหรือสามช่อง html จะช่วยให้คุณสามารถกำหนดระยะห่างระหว่างคำต่างๆได้ไม่ จำกัด โดยขึ้นอยู่กับดุลพินิจของคุณ คุณสามารถใช้ความต้องการนี้ได้หลายวิธีซึ่งเราจะพูดถึงในบทความนี้

วิธีแรก
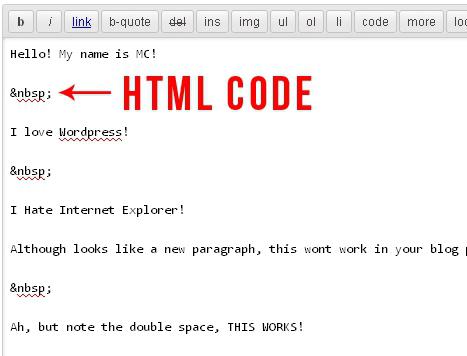
เมื่อมีความจำเป็นต้องทำอีกต่อไประยะห่างระหว่างคำบางคำคุณสามารถใช้รหัสพื้นที่พิเศษ html พอจะเพิ่มรายการ "& nbsp" ซึ่งจะเป็นการเพิ่มระยะห่างระหว่างตัวอักษร รหัสดังกล่าวสามารถใช้เป็นช่องว่างทั่วไปยกเว้นได้ว่าจะต้องนำมาพิจารณาเมื่อมีการแสดงข้อมูลจากเบราเซอร์ พื้นที่ html พิเศษนี้บางครั้งใช้เลียนแบบเส้นสีแดงหรือเลือกส่วนของข้อความแยกต่างหาก จำเป็นต้องบอกเล่าเกี่ยวกับรหัสเล็กน้อย ตัวละครตัวแรกคือตัวอักษร "ampersand" หมายถึงการกระทำของรหัสพิเศษ ใน HTML มีชุดค่าผสมอื่น ๆ อีกมากมายที่ให้ผลลัพธ์ที่แตกต่างกัน ตัวอย่างเช่น "& gt" และ "& gl" แทนที่เครื่องหมาย "<" และ ">" การใช้งานของพวกเขาเป็นสิ่งจำเป็นเพราะพวกเขาหมายถึงจุดเริ่มต้นและจุดสิ้นสุดของแท็ก ในกรณีนี้ "nbsp" หมายถึงรูปแบบย่อของคำสั่ง "non-breaking space" ซึ่งแปลว่า "non-breaking space" มีค่าตัวเลขสำหรับคำสั่งนี้

วิธีที่สอง
วิธีที่สองใช้สำหรับขนาดใหญ่วัตถุประสงค์ พื้นที่ใน html สามารถวางโดยใช้แท็ก <pre> จะช่วยให้คุณเขียนข้อความได้โดยไม่ต้องจัดรูปแบบใด ๆ เพิ่มเติม หากข้อมูลที่ถูกวางไว้ในแท็กนี้ก็จะถูกนำเสนอในรูปแบบเดิมเช่นเดียวกับใน HTML โค้ดของหน้าเว็บ นี้จะคำนึงถึงไม่เพียง แต่ช่องว่าง แต่แบ่งบรรทัด แต่มันก็เป็นที่น่าสังเกตว่าในขณะที่กรณีของ«& nbsp»รหัสข้อความในแท็ก <pre> ซึ่งจะออกในบรรทัดเดียวกันถ้าไม่มีการแปลธรรมชาติ มีอยู่คนหนึ่งพูดมากขึ้นคือ ทั้งหมดที่อยู่ในระหว่างการเปิดและตามลำดับปิด <pre> จะมีตัวอักษรเฉพาะ

วิธีที่สาม
วิธีการนี้ไม่สามารถเรียกใหม่เพราะเขาเพียงแค่เสนอทางเลือกให้กับสอง คุณสามารถใช้สไตล์ชีทแบบเรียงซ้อนได้เช่นเดียวกับแท็ก <pre> แต่ตัวอักษรจะยังคงเหมือนเดิม กฎ "white-space" ที่มีค่า "pre" เต็ม emulates พื้นที่ html กับแท็กที่อธิบายไว้ก่อนหน้านี้ คำสั่งนี้สามารถใช้กับพื้นที่ใด ๆ ของข้อความ
ข้อสรุป
วิธีการข้างต้นจะช่วยให้คุณใส่พื้นที่ซ้ำ HTML ทำให้มีความยืดหยุ่นมากและขึ้นอยู่กับดุลยพินิจของตนในการกำหนดหน้าเว็บของตน แต่เนื่องจากการฝึกซ้อมแสดงให้เห็นถึงการใช้พื้นที่หลาย ๆ แห่ง