วิธีการตรวจสอบเวอร์ชั่นบนมือถือของไซต์? วิธีทดสอบไซต์บนมือถือ
การพัฒนาเว็บไซต์สำหรับมือถือไม่เพียง แต่ราชประสงค์เป็นไปได้ของนักพัฒนา, ค่าใช้จ่ายเพิ่มเติม (หรือรายได้เมื่อมันมาถึงผู้รับเหมา) และดูแลเกี่ยวกับผู้เข้าชมในทรัพยากร ตามงบล่าสุดที่ทำโดย Google Inc. , เว็บไซต์ที่ไม่ตอบสนองความต้องการของการออกแบบที่ตอบสนองจะ pessimizirovany ในการค้นหาดำเนินการจากโทรศัพท์มือถือ เครื่องมือค้นหาประเทศ Yandex ยังได้เปิดตัวแนะนำ "วิธีการที่สำคัญก็คือการเป็นมือถือ" และมั่นใจได้ว่าทำหน้าที่เพื่อประโยชน์ของความสะดวกสบายของผู้ใช้โทรศัพท์มือถือจะถูกทำเครื่องหมายในผลการค้นหาและรุ่นมือถือที่จะชอบหน้าการปรับตัว

ดังนั้นนักพัฒนาซอฟต์แวร์จึงมีผลบังคับใช้จำเป็นต้องปรับเปลี่ยนไซต์สำหรับสมาร์ทโฟนและตรวจสอบความสามารถในการให้บริการของการแสดงผลทรัพยากร ไม่เช่นนั้นเร็ว ๆ นี้คุณจะคาดหวังว่าจะมีการสูญเสียการเข้าชมที่สำคัญและเป็นเหตุให้ลูกค้ามีโอกาสได้รับเนื่องจากอัลกอริทึมใหม่ทำงานจาก Google และ "Yandex" มีผลอยู่แล้ว คุณสามารถตรวจสอบเวอร์ชันของอุปกรณ์เคลื่อนที่ได้หลายวิธีโดยการปรับขนาดหน้าต่างเบราเซอร์เมื่อเปลี่ยนไปใช้โหมดผู้พัฒนาโดยใช้อุปกรณ์เลียนแบบอุปกรณ์เคลื่อนที่หรือบริการเว็บ
ความเป็นมิตรของไซต์กับโทรศัพท์มือถือ
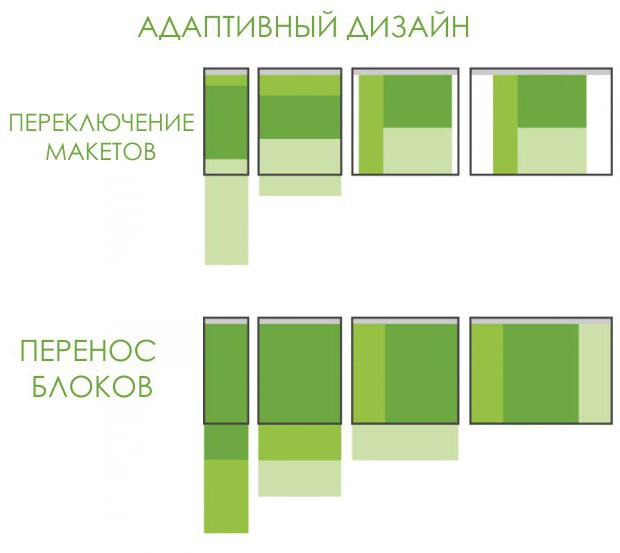
การปรับตัวให้เหมาะสมกับอุปกรณ์เคลื่อนที่มีการประมาณด้วยพารามิเตอร์ต่างๆ เป็นสิ่งสำคัญเพื่อตรวจสอบรุ่นมือถือของเว็บไซต์ไม่เพียง แต่ในแง่ของการแสดงผลที่ถูกต้องเป็นมูลค่าการพิจารณาปัจจัยอื่น ๆ :
- ขาดภาพเคลื่อนไหว, "หนัก" การออกแบบและภาพ;
- ความเร็วในการโหลดทรัพยากร (ควรน้อยที่สุด);
- ไม่จำเป็นต้องเลื่อนแนวนอน
- ขาดปลั๊กอิน Silverlight และ Java-applets;
- การนำทางเว็บไซต์ที่เรียบง่าย
- เมตริกแท็กวิวพอร์ตถูกลงทะเบียนไว้ในโค้ด
หากเงื่อนไขข้างต้นเป็นไปตามขั้นตอนวิธีเครื่องมือค้นหาที่พบบ่อยที่สุดจะรู้จักเว็บเพจว่าเป็นมิตรกับอุปกรณ์เคลื่อนที่และเพิ่มโอกาสในการเข้าถึงแหล่งข้อมูลที่ไม่เหมาะสม
การทดสอบจริงบนโทรศัพท์มือถือ
วิธีที่สะดวกที่สุดในการทดสอบเวอร์ชันมือถือเว็บไซต์มาร์ทโฟนที่แท้จริง วิธีการนี้จะช่วยให้การทดสอบในสภาพจริง จะเป็นการดีที่ตรวจสอบทรัพยากรบนเว็บที่ดีกว่าในอุปกรณ์หลาย แต่ถ้างบประมาณโครงการที่ไม่ถือว่าเป็นค่าใช้จ่ายสำหรับการซื้อของมาร์ทโฟนไม่กี่รุ่นที่นิยมมากที่สุดก็จะเพียงพอและอุปกรณ์บน Android หรือแอปเปิ้ลตาม

การปรับขนาดหน้าต่างเบราเซอร์
ง่าย แต่ไม่ดีที่สุดในแง่ของตรวจสอบคือการปรับขนาดหน้าต่างเบราเซอร์ หากหน้านี้ทำโดยใช้เทคโนโลยีการออกแบบที่ปรับเปลี่ยนได้คุณสามารถตรวจสอบเวอร์ชันของอุปกรณ์เคลื่อนที่ได้ในลักษณะนี้ แต่ในกรณีดังกล่าวเมื่อมีการใช้การออกแบบแยกกันทรัพยากรจะต้องระบุอย่างชัดเจนว่าผู้ใช้มาจากสมาร์ทโฟนแท็บเล็ตหรืออุปกรณ์เคลื่อนที่อื่น ๆ ดังนั้นวิธีนี้ช่วยให้คุณสามารถตรวจสอบว่ามีไซต์สำหรับอุปกรณ์เคลื่อนที่หรือไม่ แต่ความถูกต้องของการทำแผนที่ (ในแง่ของเทคโนโลยี) ไม่น่าจะได้รับการประเมิน

เปลี่ยนไปใช้โหมดผู้พัฒนาในเบราว์เซอร์
วิธีที่ดีกว่าในการทดสอบโทรศัพท์มือถือรุ่นของไซต์ (Google หรือ Yandex รวมทั้งเครื่องมือค้นหาอื่น ๆ ที่เน้นการปรับตัวในรายการปัจจัยที่สำคัญที่สุดที่มีผลต่อการจัดอันดับ) คือการเข้าสู่โหมดผู้พัฒนาในเบราว์เซอร์ วิธีการทำงานในลักษณะเดียวกันกับเบราว์เซอร์หลาย:
- Mozilla: คุณสามารถเปลี่ยนไปใช้โหมดผู้พัฒนาโดยการเลือกตัวเลือก "Adaptive design" ในเมนู "Development"; โดยการกดปุ่ม Ctrl + Shift + M; โดยคลิกที่ปุ่ม "Adaptive design mode" บนแถบเครื่องมือสำหรับนักพัฒนาเว็บ
- Chrome: ไปที่โหมดมือถือโดยการกดปุ่มฟังก์ชัน F12 จากนั้นเลือกไอคอนเวอร์ชันมือถือ (สมาร์ทโฟนที่มุมซ้ายบนของหน้าต่างที่ปรากฏขึ้น)
ใน Opera ให้ไปที่โหมดนักพัฒนาซอฟต์แวร์เพื่อยืนยันรุ่นมือถือทำได้โดยการกด Ctrl + Shift + i แล้วแต่ก็มีวิธีอื่น เบราว์เซอร์รุ่นพิเศษ - Opera Mobile Classic Emulator - ช่วยให้คุณสามารถแยกแยะการออกแบบอุปกรณ์เคลื่อนที่ได้ เวอร์ชันของโปรแกรมมีอยู่สำหรับระบบปฏิบัติการหลัก

ตัวเลียนแบบสำหรับอุปกรณ์เคลื่อนที่: Android Studio และ Apple Xcode
คุณสามารถตรวจสอบเวอร์ชันอุปกรณ์เคลื่อนที่ของไซต์ ("Yandex" และ Google) โดยใช้อุปกรณ์เลียนแบบอุปกรณ์เคลื่อนที่ซึ่งสำหรับ Android และ Apple จะเป็น Android Studio หรือ Apple Xcode ตามลำดับ
เครื่องมือที่คล้ายกันทำซ้ำได้อย่างถูกต้องไซต์ในรูปแบบที่จะปรากฏบนอุปกรณ์เคลื่อนที่: โปรแกรมจะติดตั้งเบราว์เซอร์รุ่นล่าสุดสำหรับโทรศัพท์มือถือ อย่างไรก็ตามตัวเลียนแบบไม่คำนึงถึงความเร็วในการดาวน์โหลดและความแตกต่างอื่น ๆ ที่สามารถสังเกตได้ในสภาพที่แท้จริง
ในการตรวจสอบว่ามีความเพียงพอในการติดตั้งโปรแกรมข้างต้นใด ๆ ในคอมพิวเตอร์และเปิดไซต์จากโปรแกรมจำลองนี้
การทดสอบเว็บเซอร์วิสการออกแบบมือถือ
นอกจากนี้ยังมีวิธีง่ายๆในการตรวจสอบรุ่นมือถือของเว็บไซต์ ตัวอย่างเช่นบริการออนไลน์ของ Responsinator ช่วยให้คุณประเมินความถูกต้องของการแสดงผลทรัพยากรบนโทรศัพท์มือถือและความสะดวกในการใช้ไซต์จากฝั่งของผู้ใช้ รีซอร์สจะแสดงไซต์ตามที่ปรากฏบนอุปกรณ์ Android หรือ Apple ที่ต่างกันหกอุปกรณ์และในทิศทางต่างๆ

การยืนยันการเพิ่มประสิทธิภาพหน้าเว็บสำหรับโทรศัพท์มือถือ
แหล่งข้อมูลอื่น ๆ เพื่อยืนยันมือถือรุ่นของไซต์ประเมินความสามารถในการปรับตัวเพิ่มเติมและไม่เพียงแสดงให้เห็นว่าเว็บไซต์จะมีลักษณะอย่างไรในอุปกรณ์ต่างๆ บริการที่มีสิทธิ์มากที่สุด: Google Mobile Friendly และ "Yandex WebMaster" (การตรวจสอบหน้าเว็บ) ประเมินการเพิ่มประสิทธิภาพไซต์สำหรับอุปกรณ์เคลื่อนที่เป็นวิธีการตรวจสอบ Bing หรือตัวอย่างเช่น Mobile Checker จาก W3C
สิ่งที่จำเป็นจากเว็บมาสเตอร์เมื่อประเมินรุ่นของไซต์สำหรับโทรศัพท์มือถือที่ใช้บริการออนไลน์เพื่อป้อนที่อยู่ของแหล่งข้อมูลและรอให้การวิเคราะห์เสร็จสิ้น บริการส่วนใหญ่ด้านบนตรวจสอบการเพิ่มประสิทธิภาพของการตั้งค่าความเป็นมิตรสำหรับโทรศัพท์มือถือซึ่งแสดงไว้ด้านบน
ดังนั้นเพื่อประเมินความสามารถในการปรับตัวของรีซอร์สเว็บคุณสามารถทำได้ในหลายวิธี: เริ่มต้นจากการทดสอบบนสมาร์ทโฟนแท็บเล็ตหรืออุปกรณ์เคลื่อนที่อื่น ๆ จริงหรือปรับขนาดหน้าต่างเบราเซอร์การตรวจสอบตัวเลียนแบบหรือในโหมดการพัฒนาเบราว์เซอร์และลงท้ายด้วยการใช้บริการจาก "Yandex" และ "Google" ในการตรวจสอบเวอร์ชันของอุปกรณ์เคลื่อนที่เป็นเรื่องง่ายมากและจะทำให้สามารถแก้ไขและปรับปรุงตำแหน่งของไซต์ในผลการค้นหาได้