วิธีทำรายการในรายการ คู่มือ HTML สำหรับผู้เริ่มต้น
หน้าของเว็บไซต์ประกอบด้วยองค์ประกอบหลายอย่าง -ตารางรูปภาพลิงก์ไฟล์มีเดียรายการ หนึ่งในรายการที่ต้องการมากที่สุดคือรายการ ด้วยความช่วยเหลือของคุณสามารถจัดระเบียบข้อมูลส่งในรูปแบบที่กระชับและเข้าใจง่ายเพื่ออำนวยความสะดวกในการรับรู้ นั่นเป็นเหตุผลที่คุณควรรู้วิธีสร้างรายการในรูปแบบ HTML และประเภทของรายการที่มีอยู่ และเรียนรู้วิธีกำหนดพารามิเตอร์ที่จำเป็น
ประเภทรายการ
ขั้นแรกให้เค้าร่างประเภทรายการหลักที่เราสามารถทำงานได้ นี่คือรายการสั่งซื้อแบบเรียงลำดับและแบบเลื่อนลง
หมายเลขแรกช่วยให้คุณสามารถระบุเนื้อหาด้วยตัวเลขและตัวอักษร ประการที่สองเป็นการนับแบบปกติของรายการเหล่านั้นหรือรายการอื่น ๆ รายการที่สามช่วยให้คุณสามารถเลือกจากรายการทั้งองค์ประกอบที่ต้องการได้
เกือบทุกรายการสามารถมีรายการในรายการได้ HTML ช่วยให้คุณสามารถสร้างรายการข้อมูลที่ซับซ้อนในเวลาอันรวดเร็ว
ก่อนอื่นให้เลือกรายการที่คุณต้องการจากนั้นดำเนินการสร้างสิ่งที่ต้องการ ด้านล่างเราจะดูที่ทั้งสามประเภทของรายการและหาวิธีการสร้างพวกเขาและสิ่งที่พารามิเตอร์ที่พวกเขามี

รายการสั่งซื้อ
เริ่มต้นด้วยการใช้มากที่สุดและรายการสามัญ - เป็นระเบียบ ในกรณีนี้การแจงนับข้อมูลบางอย่างไปในลำดับที่กำหนดและแต่ละองค์ประกอบจะมีเลข ตัวอย่างเช่นรายการชั้นเรียน:
- Ivanov
- เปตรอฟ
- Sidorov และอื่น ๆ
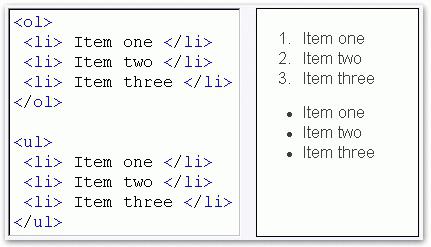
ระบุรายการดังกล่าวโดยใช้แท็กคู่และ </ ol> เริ่มต้นด้วยแท็กเปิด <ol> และลงท้ายด้วยแท็ก </ ol> แต่ละองค์ประกอบใหม่ของรายการเริ่มต้นด้วยแท็ก <li> คู่และลงท้ายด้วยการปิด </ li>
ตอนนี้คุณรู้วิธีสร้างรายชื่อ HTML แล้ว อย่างที่เห็นคุณสามารถจำได้แค่สองแท็กเท่านั้น
บิตเกี่ยวกับพารามิเตอร์ของแท็ก <ol> - type และ เริ่มต้น
หมายเลขแรกระบุประเภทของการเรียงลำดับ - ตัวอักษรหรือตัวเลข สามารถใช้พารามิเตอร์ดังกล่าว: A, I, I, 1
ค่าสองค่าแรกระบุหมายเลขในภาษาลาตินตัวอักษร - ตัวพิมพ์ใหญ่และตัวพิมพ์เล็กสองตัว - ตัวเลขเลขโรมันขนาดใหญ่และเล็กความหมายหลังถูกใช้ถ้าคุณต้องการให้มีการเรียงลำดับหมายเลขด้วยเลขอารบิค
ควรสังเกตว่าในรายการดีฟอลต์หมายเลขจะถูกระบุโดยใช้เลขอารบิค
พารามิเตอร์ตัวที่สอง - เริ่มต้น - ระบุจำนวนที่ใช้ในการนับลำดับของรายการ
สมมติว่ามีคำและเกี่ยวกับพารามิเตอร์ของแท็ก <li> เขายังมีสองคน พารามิเตอร์ค่าแรกสามารถเปลี่ยนลำดับเลข และจะมีการเปลี่ยนแปลงจนกว่าจะถึงเวลาที่พารามิเตอร์นี้ไม่ได้ลงทะเบียนอีกครั้ง (หรือไปยังจุดสิ้นสุดของรายการทั้งหมด)
พารามิเตอร์ที่สอง - type - จะช่วยในการเปลี่ยนชนิดของการเรียงหมายเลขสำหรับรายการนี้ ค่อนข้างบ่อยมีตัวแปรของรายการที่ซับซ้อน ตัวอย่างเช่นเราจะใช้แผนประมาณของการเขียน:
- การแนะนำ
- ส่วนหลัก
ก) ความคิดเห็นของผู้อื่น
c) ความเห็นของฉัน;
c) หลักฐาน - สรุปผลการวิจัย
สร้างรายการในรายการ HTML สวย ๆง่าย เพียงพอที่จะเขียนรายการหลักหนึ่งรายการจากนั้นสร้างรายการย่อยที่สองในตำแหน่งที่ถูกต้องโดยใช้หมายเลขอื่น นี่คือตัวอย่างรหัสตามรายการของเรา:
- <ol type = "1">.
- <li> 1. บทนำ </ li>
- <li> 2. ส่วนหลัก </ li>
- <ol / type = "A">
- <li> ความคิดเห็นของผู้อื่น </ li>
- <li> ความคิดเห็นของฉัน </ li>
- <li> หลักฐาน </ li>
- <ol>
- <li> 3. ข้อสรุป </ li>
- <ol>
รายการที่ไม่ได้เรียงลำดับ
ประเภทที่สองของรายการไม่มีลำดับ ไม่สำคัญว่าลำดับองค์ประกอบจะไปอย่างไร อาจเป็นรายการอะไรก็ได้เช่นการซื้อของแขกหนังสือ ฯลฯ

รายการนี้ระบุโดยใช้แท็กจับคู่ <ul> และ </ ul> ในกรณีนี้แต่ละองค์ประกอบใหม่จะขึ้นต้นด้วยแท็กจับคู่ที่เหมือนกัน <li> </ li>
มีพารามิเตอร์เพียงชนิดเดียวโดยใช้ซึ่งเป็นประเภทของเครื่องหมาย เครื่องหมายสามารถเป็นวงกลมสีหรือไม่เช่นเดียวกับสี่เหลี่ยมสี ดังนั้นวงกลมที่ว่างเปล่าจะมีแผ่นดิสก์ค่าเป็นวงกลมที่แรเงา สี่เหลี่ยมจัตุรัสจะได้จากสี่เหลี่ยมจัตุรัส
นอกจากนี้ยังมีความเป็นไปได้ที่จะสร้างรายการในรายการ HTML เช่นนี้ในกรณีแรกคุณจะต้องสร้างสองรายการหนึ่งซึ่งเป็นพื้นฐานที่สองที่ซ้อนกัน
รายการแบบหล่นลง

ตัวอย่างอาจเป็นรายการที่คุณควรเลือกประเทศของพวกเขาที่อยู่อาศัยสถานที่ของการศึกษาหรือที่ทำงานวันเกิด, การประเมินผลของบทความและอื่น ๆ . ง. ในกรณีนี้คุณเลือกรายการที่คุณต้องการก่อนที่จะส่งข้อมูล
เมื่อผ่านไปเราจะพูดถึงแท็กด้วยสร้างรายการแบบหล่นลง HTML ไม่มีฟังก์ชันทั้งหมดในการสร้างข้อมูลรายการ โปรดทราบว่าเมื่อทำงานกับประเภทรายการนี้คุณจำเป็นต้องรู้พื้นฐานเกี่ยวกับการจัดวางหน้าเท่านั้น แต่ยังมีความเข้าใจเกี่ยวกับสไตล์ CSS และสคริปต์ java
มีการระบุรายการด้วย <select> </ select> แท็กจับคู่
แต่ละองค์ประกอบใหม่จะขึ้นต้นด้วยแท็กจับคู่ <option> </ option>
หากคุณตัดสินใจที่จะสร้างรายการดังกล่าวในไซต์ของคุณเราขอแนะนำให้คุณหาข้อมูลเพิ่มเติมสำหรับเครื่องยนต์ของคุณ ด้วยการสร้างรายการแบบหล่นลงจะง่ายกว่าการเขียนด้วยตัวเอง

ผลการวิจัย
หนึ่งในรายการที่ใช้มากที่สุดในหน้าเว็บไซต์ - รายการ สร้างได้ง่ายมากโดยใช้เพียงไม่กี่แท็กที่มีพารามิเตอร์ง่ายๆ หากต้องการคุณสามารถสร้างรายการในรายการได้ มาร์กอัป HTML ช่วยให้คุณสามารถสร้างได้ภายในเวลาเพียงไม่กี่นาที